ready.mobi
5th Oct 2007
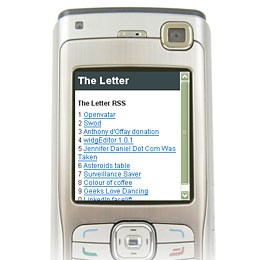
Check how well your site would stand up when viewed on a mobile device using ready.mobi. This is a pretty cool site with simulators as well as lots of top tips and advice. Very impressive stuff.
Enter your URL to get back a report based on the markup you've used. In theory it sounds great but based on the results for this site and my business site Doepud Web Design, I'm a little sceptical about it's accuracy. For starters it marks your site down if it doesn't find a mobile DOCTYPE (like this: <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">). And contrary to what I previously considered bad practise, the reports suggest that images should have width and height attributes. My understanding of this was by NOT specifying images dimensions the images will scale appropriately to fit smaller screens?
No cache-control or expires headers detected
One interesting thing it flagged up in the report was to do with 'expire headers'. It's a good idea to declare when the page content should expire; this way users can flip back-and-forth between your pages without having to re-download recently viewed images and other content. Here's some info on dealing with caching mobile web content.